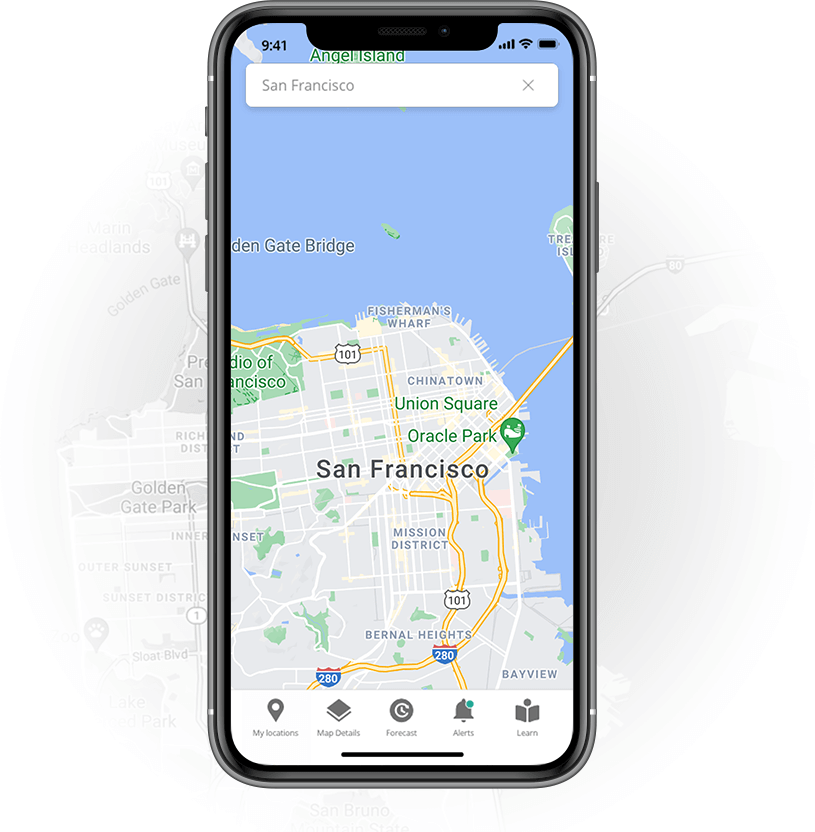
California Smoke Spotter Mobile Application developed with React Native and a suite of AWS services.
Helping Californians prepare for prescribed fires and smoke.
The California Air Resources Board (CARB) vision is to lead by driving innovative solutions to improve public health and the environment. As part of the work to achieve this vision, CARB informs and educates Californians about the importance of Prescribed Burning in the State state. SymSoft partnered with CARB to design and develop the Smoke Spotter mobile application to provide Californians with a comprehensive overview of the latest information on prescribed fires, projected smoke impacts, current air quality, and educational sources.

Challenge
The Smoke Spotter application relies on various complex data sources and data modeling frameworks maintained by many agencies and experts.
The core challenge for the project was to take all of that complex data and present it in a way that was easy for the public to use while becoming an educational tool to help the CABR communicating the importance of prescribed burning in the state.
Results
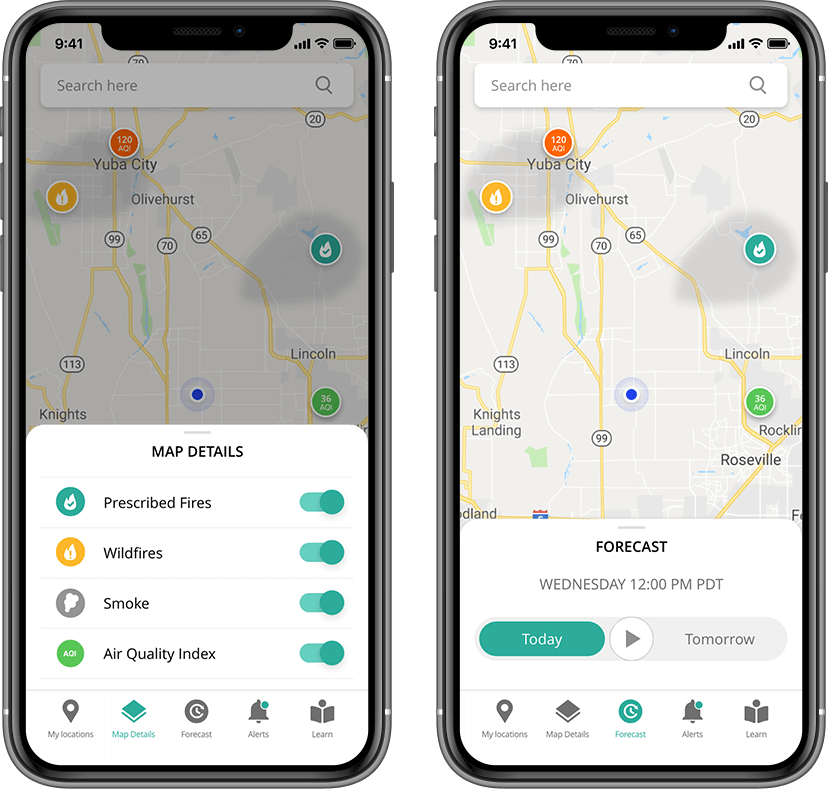
A user-centric mobile application takes out all the data’s complexity and makes information about prescribed fires, smoke, and health easier to understand and more accessible to everyone. Key
features of the Smoke Spotter App include:
- Providing information about the location, size, and status of prescribed fires in California,
- Featuring a 24-hour statewide forecast for Prescribed Fires and smoke in California,
- Allowing users to receive personalized alerts when prescribed fires will be burning nearby locations of interest and when the status of prescribed fires changes,
- Providing users with Air Quality Index (AQI) data to help them make health-related decisions, and
- Allowing the CARB staff to educate the public on prescribed fires, the benefits of prescribed fires, and how to prevent smoke-related health impacts.

Until now, Californians have had to bounce between multiple sources to get the information they need to protect themselves from smoke. By providing a one-stop shop for prescribed fire, smoke, and health information, this app will make that process easier and more accessible to everyone.
Project Highlights
User-centered Design
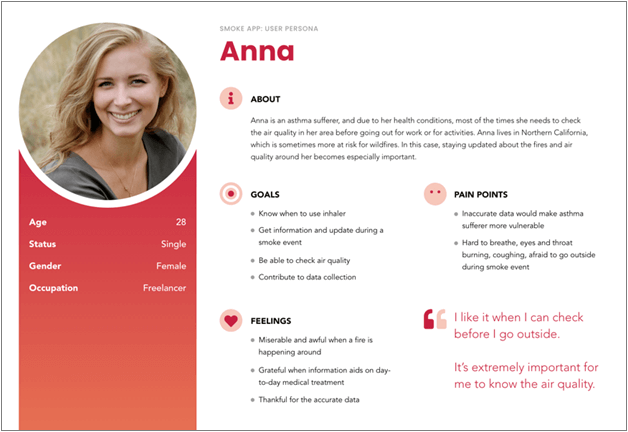
We engaged with the prospective users of the mobile app to understand how fires and their impact their daily lives and overall health. We then created user personas, user journeys, and a series of interactive prototypes to validate our findings and validate assumptions. Finally, we tested our prototypes with the potential users of the application and incorporated enhancements based on their feedback.
The result was a future-proof design system that supports the goal of providing simple access to the easy-to-understand data to every user.

React Native Development with AWS Amplify

Data Analytics with Amazon Pinpoint
The application leverages the AWS Pinpoint service to send push notifications to the users based on their locations of interest and information about prescribed fires.

Application Management using AWS Fargate Container Service
We leveraged the AWS Fargate Container Service to execute the tasks that enable CARB administrators to provide ancillary information for prescribed fires and manage push notifications.

Data Access Layer with AWS AppSync
We developed the APIs that provide data access from the mobile applications to the database using AWS AppSync Service, which enabled utilization of GraphQL as the query language for the data access operations while providing security and performance.

Managed Data ETL with AWS Glue
The data presented in the mobile application is stored and maintained by multiple disperse sources. We leveraged the Amazon Glue service to fetch the data from various locations, transform it and load it (ETL) into their respective tables in an AWS Aurora RDS database. The data transformation process also includes extracting metadata information from source data files in AWS S3 buckets.