Many blog posts have been written about why companies struggle with digital transformation.
Website redesign projects are a form of digital transformation; usuall one part of a larger digital transformation program focused on imrpoving the customer experience.
Like other aspects of digital transformation programs, website redesign projects meet with their share of failure.
What is website redesign?
Nowadays, website redesign means a lot more than redesigning a website (i.e. updating look and feel).
Organizations do website redesign as part of broad customer experience programs or portfolios. And, for good reason.
Despite the hype around big data analytics, artificial intelligence (AI), machine learning, IoT and others, your website is still the primary way potential new customers validate their decision to engage with your brand. Customers may find you through social media but, they will typically go to your website to validate your brand and contact you.
So, website redesign projects aim to improve an overall user experience (UX) – fix the organization’s first impression – and then sustain it.
A partial list of typical website redesign goals may include:
User experience (UX) design goals and objectives
- Update the look-and-feel, make the website more visually appealing
- Create customer-centric information architecture that reflects how customers want to find information
- Implement respnonsive web design, engage mobile customers
- Streamline user flows and, optimize paths to purchase
- Fix accessibility compliance problems, comply with Section 508, avoid legal action
- Make the website more engaging, use more video and interactive content
- Support content marketing efforts, improve calls to action and email opt-in mechanics
Web content management goals
- Streamline content management, make it easy for business users to publish their own content
- Improve search, implement new content taxonomies that improves search results
- Support global content publishing, integrate localization services and workflows
- Facilitate or enforce accessibility compliance, build compliance into the publishing workflow
- Support multi-channel content delivery, single source of truth for web content syndication
- Streamline marketing campaign production, integrate third-party agencies with internal marketing teams
IT goals
- Fix an out-of-support condition, update a legacy web content management system (WCMS)
- Reduce IT workload, empower business users to publish their own content
- Reduce IT complexity, migrate website hosting and WCMS infrastructure to the cloud
- Avoid hiring costs, outsource website monitoring, quality management and WCMS support
Digital marketing goals
- Increase relevance, personalize content based on data
- Speed time-to-market for time-senstive campaigns
- Improve search engine optimization (SEO)
- Optimize customer engagement, multi-varient testing
- Improve campaign agility, integrate 3rd party creative agencies
- Data-driven marekting, integrate data management platforms
With all these goals and objectives on the table at once, digital project managers have their hands full.
Why do website design projects fail?
Luckily, with all those lofty goals, there’s often only two main reasons that website redesign projects fall short.
If you can mitigate these two primary risks, you’ve gone a long way toward ensuring the success of your project.
1. Late stage C-level website design rejection
This is the classic.
If you hear this phrase from your project sponsor, you know you’ve got a major risk: “it’s just the website, our executives don’t have time…”
What this really means is: “our executives don’t have time until we are almost ready to launch”.
It also means: “I don’t want to bother the CxO but, eventualy, I will need her approval to launch a new website that’s going to represent our brand to the entire globe”.
And, if you think CxO will approve a new website launch to the entire globe without making sure CEO understands and approves, think again.
Late stage executive design rejection happens because the C-level has to approve your website design but as the dgital project manager, you failed to engage them in a timely manner.
If you don’t help your project sponsor properly engage the C-level at key design milestones, then plan on your website project starting to unravel somewhere between CMS user training and public launch.
2. Website content failure
Content is the biggest reason website design projects fail (including contributing to design rejection).
Website design and website content are inextricably linked. Bad content begets design rejection because the most well-designed website looks bad if your content is indadequate or missing altogether.
When it comes to obtaining executive design approval to launch, you really can’t ask them to “picture what it will look like” once the content is compelling.
Website content failure means either the content volume is not adequate to complete required user experiences on the site or, the content quality is too poor to garner approval to launch.
Content failure comes on like a slow moving lava flow. You see it coming from a long way out, but it’s extremely difficult to redirect and eventually, it wipes out the town.

Step 1. Orchestrate C-level website design participation
You can’t tell CxOs what to do but, you can take steps to promote the partication you need.
Enlist the help of your project sponsor, but don’t expect that person to make it happen for you.
Here’s some practical steps you can take to get the C-level participation you need.
Log the risk on day one
This is not being an alarmist. It’s showing that you know your stuff. But, you have to use the right tone.
Here is some language you can use for the risk register (tailor as needed for your organization):
- Risk: Late design rejection or change requests
- Description: Key stakeholders request design changes too late in the project
- Impact: Website does not launch and/or large cost overruns to redesign and code
- Owner: <insert project sponsor here>
- Mitigation Plan: Obtain CxO approval on key visual design comps / include CxO in UX sprint reviews
- Status: Yellow (assuming you use a traffic light concept in your status reports)
This ensures your project sponsor has CxO approval on his/her radar and “nudges” them to engage CxO review on visual design iterations.
If your sponsor insists it’s not required, all they have to do is close the risk. Don’t worry, they won’t.
What they will do is kinda sorta ask what can be done about it and then you’re on to the next step.
If project sponsor insists CxO approval of website design is not required, take the next step anyway.
Invite CxO to visual design sprint reviews
As a digital project manager responsible for outcomes, you have every right to invite CxO stakeholders to review visual design. We’ve already said it’s one of two main risks so you’d be negligent not to invite them and they can always decline.
Don’t worry, they won’t. I’ve been doing large brand website redesigns for 20 years and I’ve never met a C-level executive that turned down a brand website design review (that was requested in the right way) unless they were physically unable to attend.
Based on the size of your company, your C-suite might be readily accessible by calendar invite or not. In any case, use whatever means necessary to get the visual design review on their calendar.
Here’s some language to get the point across. Tailor as needed but you need this input and these people are too busy to provide it, so you need to make some diplomatic noise.
- On <enter the launch date>, we are launching a new website to represent our brand
- Your feedback on design is critical to the success of this initiative.
- If you can not attend, please let me know and we can schedule another review at your convenience.
This could be enough to get through the gauntlet of executive assistant screening.
If you don’t get a response, call the CxO’s admin and leave a personal message. Or, go see their admin in person and explain the impending doom of a new website launching without their input.
If you still can not get a response, send them an email with a subject line of “New Company Website Launching” with a link to your visual comps and request an opportunity to walk them through the design.
Make sure your project sponsor understands your efforts because it is most likely they will be the one to hear from the CxO first.
Whatever you do, make sure your UX team is in sales mode when the CxO jumps in. See below for more details on this.
2. Sell your website design
Not you personally, but your project team and your UX design team in particular.
This one will take some project managers outside the comfort zone: “it’s not my job to sell the design”.
If this is you, consider managing different projects. It is absolutely your job to make sure your design doesn’t get blown up late in the project due to a lack of executive buy-in.
If you work for a website design agency, you probably already know what we’re talking about and have this baked into your website design process.
If you are an internal employee, you are most likely managing an agency. In either case, you have to orchestrate the sale.
We could easily write a volume just on selling website design in large organizations.Here’s the cliff notes.
A rapid design sprint lays a great foundation
A rapid design sprint (aka executive level UX workshop) can be a great tool early in the UX design process.
Depending on stakeholder availability, a rapid design sprint can be anywhere from 1 to 5 days. Plan on at least a 1-day (full day) sprint to get anything out of it.
Rapid design sprints integrate early executive level buy-in because key stakeholders are asked to make the design direction decision at the conclusion of the workshop.
With proper planning, by the end of the rapid design sprint you are embarking on a website design based on explicit approval from the people most at risk to blow up your project later if they aren’t engaged.
Recall that in most organizations CxO / CEO will ultimately approve the website launch so ideally you’re going to want CxO or at least Direct Report participation on the final day of your design sprint when design direction is established.
CxO won’t approve a design based on esthetics. They will be much more interested in how you got there. Direct Report knows this and, their attention span is short so, you have to nail your engagement with them at the end of the design sprint.
You need to structure things so they understand the reason for the design options they are seeing. The process you went through. The alternatives your considered. The thinking behind the options they see.
If you can pull this off, you’ve not only taken a huge step toward mitigating your late stage C-level design rejection risk but, the next time your website design project wheel squeaks, they will likely pay closer attention, including participating in visual design reviews later in the process.
Usability testing puts you on solid footing if challenged
We like to follow the paradigm of “design with”. This means designing your new website with and not for the people you serve. For a website, this typically means customers and, more importantly, potential customers.
There’s a lot of methods and techniques for designing with your customers.
At a minium, make sure you are usability testing your website (or portal) design with “real potential customers”.
A concise usability testing readout for executives can go a long way toward fending off late stage C-level design rejection, if they were not previously involved.
Most execs won’t micro-manage design unless they get concerned about your process. Usability testing shows your design is based on something more than opinion.
Websites have to look good but they also have to be responsive to customer needs when it comes to quickly finding the information they need to solve their problem. Usaiblity testing should cover this.
Make sure to test both your information architecture (IA) and your visual design system to ensure the integrated design is working for your customers.
If your CxO or Direct Report was involved in your rapid design sprint and again in your visual design sprint review(s), then usability testing is really just the validation icing on the cake, You’re ready for launch.
Selling your website design just means orchestrating a design process that anticipates and overcomes objections, the way a good solution salesperson sells an expensive solution to a complex organization.
3. Master your existing web content
The main task here is to conduct a thorough content audit at the outset of the project.This includes documenting the audit in a useful way.
Most importantly, you have to tie your web analytics to the content. And, not at a high level. But rather, at a detailed level showing usage data for pages, documents, videos, applications and others.
You want to know (or at least be able to quickly find) every piece of content on your site and know how often people are using it. Also known as your “traffic”.
Why? Because there are key stakeholders associated with all that content. Stakeholders could be internal (those C-level execs we’ve been talking about) or external (e.g. customers).
Mastering your existing content is critical to your new customer-centric website design and successful content migration planning.
You can use this information to prioritize focal points in your rapid design sprint and make sure you are incorporating highly used (i.e. important) content in your visual design to increase engagement in your design reviews.
For content strategy and planning, your content audit should quickly show the ROT on your existing site. ROT = Redundant, Outdated orTrivial content.
ROT is a good candidate list for content you don’t want to migrate. And, the less content you have to migrate, the easier it’s going to be to create the compelling content you want for launch.
Don’t miss the lightly used but critical content
Analytics are not quite enough to idenfity your ROT an plan for content elmination.
You need subject matter experts to review your content audit and identify the lightly used content that is nonetheless critical to your website (e.g. legally required content).
Accounting for this content is key to mitigating your content risks and getting people comfortable for launch.
4. Make content a dedicated workstream
Many times content gets relegated to the status of a deployment task: “content migration”. If you let this happen, you’ve greatly increased the risk of content failure on your project.
Overcoming the risk of content failure requires the project manager to deal with a host of content challenges, migration being just one of them:
- Content migration: moving existing content into it’s proper place on the new website
- Content development: new content required to bring your website design to life (e.g. imagery, video)
- Content strategy: such as content support for new capabilities like Personalizaiton and AB Testing
- Content accessiblity: fixing what’s broken with ADA Section 508 compliance
- Content globalization: content and processes for engaging multi-cultural audiences
- Content governance: such as new content management policies, legal approvals and workflows
- Content integration: such as third-party agencies, systems of record or integrating DAM systems
- Content syndication: brand-controlled content distribution to channel partners and other platforms
In addition, content stakeholders are usually functional managers, business users or third-party agencies, which injects a massive weak matrix organization into the middle of your project team.
Add budget and schedule constraints and the moral of the story is: you need get way out in front of your content challenge before the lava flow engulfs your city.
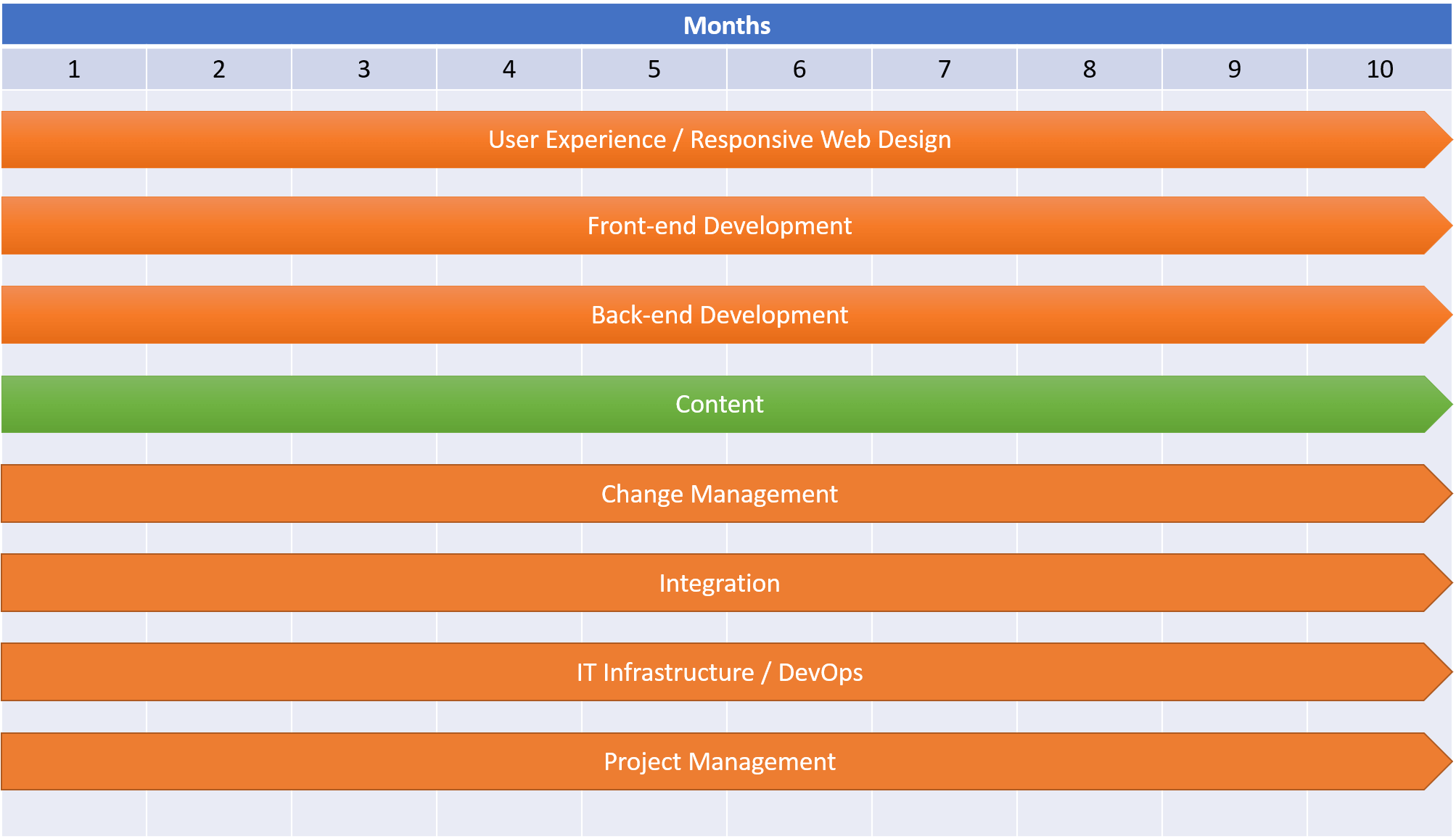
Depending on your preferred structure, your overall project might look like this:

Log the content risk
Content work stream staffing shouild be addressed as early as possible, during project initiation or Sprint Zero for you agilists.
If you roll onto a project as the project manager and this has not been addressed, log the risk.
Here’s an example you can adjust for your organization:
- Risk: Content readiness
- Description: Content and associated processes not ready for launch
- Impact: Website does not launch and/or cost over runs incurred
- Owner: <insert project sponsor here>
- Mitigation Plan: Assign content strategist to plan and oversee the content work stream
- Status: Yellow
And, if somneone tells you don’t worry we’ve got it handled but doesn’t have a detailed content work stream delivery plan, that’s a pretty good sign you should turn the status Red.
While there’s no shortage of quality online information on content migration, the focus tends to be only content migration and not the other 75% you need to make sure your website can launch.
If you need more help than you’re finding online, feel free to get in touch.
Added the work stream and strategist. Now what?
As the project manager, you need to make sure your content team led by your content strategist is checking all the right boxes.
Forget Agile for a minute. You need to wrap your head around the laundry list of stuff that has to get done before you can even think about integrating Content into your sprints.
Recall that you’ve already audited your existing website, created a detailed content inventory and attached analytics to every piece of content to see if it might be ROT.
Now, Idenfity your content owners
Go through your content inventory and assign a content owner to every web page, document and interactive application. These are the people that own website content from a business perspective. Part of that weak matrix you now have to manage.
If your website hosts a video library or image galleries, you may need to inventory and assign content owners for thest digital assets also (and consider implementing a DAM while your at it).
Above, you used analytics to identify ROT. Content owners now need to validate your ROT content designations and confirm content for deletion. But again, this is only useful for content migration.
The bigger challenge is new content development.
Make sure to Socialize your website design
Your content owners have zero chance of having content ready unless they understand your new website design.
Suppose your existing website uses a banner image with text overlay but your new website uses a video header and call to action button.
Someone has to create the video for the header. And, you may need to source video header content from multiple departments or product teams if the intention of the website design is to use a variety.
Your content strategist needs to create a new content development plan and “roadshow” the website design to start filling in the gaps with content owners.
Make sure content owners are assigned to fill all the gaps between the content you have and the content you need to bring that new website design to life.
Working with your content strategist, you can track new content development progress and log risks and issues if gaps are not being filled.
You need content published on the website in your staging environment prior to launch and far enough ahead of your launch date to make sure you can close any last minute gaps.
Recall that CxO will need to buy off on that video header to avoid late stage design rejection so don”t wait until T-1 to preview that and other high visibility content with executive leadership.
5. Extoll the virtues of your new WCMS
Sometimes no matter how diligently you manage the content work stream, there’s still gaps in your content readiness.
One thing that can help get you to launch with some gaps still oustanding is incorporating stakeholder workshops to educate them on using the new WCMS and, in so doing, remind them why they invested in a new WCMS to begin with.
Namely, to support rapid business user publishing of new content. Even if you have some content gaps day one, they can be filled much faster than people are used to using your new WCMS.
Support your position with analytics whenever possible. Less trafficked content might not have to be perfect at launch as long as there is a plan to bring it up to speed shortly thereafter. A detailed content inventory that includes traffic analytics can be a great help in these discussions.